Konvertera i mobilen – också

Läs Johan Nyberg på conversionistas blogg:
Det mobila användandet växer, omkring hälften av din trafik kommer troligtvis från en mobil. Det gör det allt viktigare för dig att skapa din mobilsajt för det mobila användarbeteendet. Att designa mobila sajter som konverterar är inte lätt.
Det viktigaste många missar i mobilen är ytans storlek, den är ännu mindre ovan fold (alltså det du ser utan att scrolla). Här gäller det att kunna prioritera, mer än innan – i de flesta fall handlar det om att “trimma bort fettet” – dvs att gömma/ ta bort saker, men också att prioritera upp rätt saker ovan fold.
”Den största skillnaden: Du tvingas till att prioritera. Rejält!”
De flesta bygger responsivt idag, alltså en webbplats som anpassar sitt utseende beroende på webbläsarfönstrets storlek. Men en av de största utmaningarna med att bygga responsivt är speciellt laddtider, vilket är extra kritiskt på mobilen. Amazon har räknat ut att om deras sajt laddade en sekund långsammare, skulle det kosta företaget 1.6 miljarder dollar per år.
Mobile first? Nej, vänta. Även om du har stor (kanske störst) trafik via mobil, bör du stanna upp och tänka till – Var sker konverteringarna? Låt inte termen “mobile first” svälta dig. Däremot, låt mobilen hjälpa dig att prioritera ditt content, även för desktop.
Det går att konvertera på mobilen också. Bygg mobilt anpassat för mobilt och desktop för desktop.
En separat bloggpost om riskerna med “Mobile first” här.
Stress, flicker & tjocka tummar
Att förstå sin användare och anpassa sin sajt därefter, är en nyckel för att lyckas med mobilsajten. Tydligt, enkelt, avskalat, snabbt, snabbt och snabbt är nyckelorden jag ser.
Mobila sajter som laddar långsamt, genererar flicker (du klickar innan sidan fullt laddat klart – vilket gör att klicket reggas på fel ställe) är något som bl.a. sker när du söker resa hos sl.se. Fortfarande. Trots att de släppte sin nya responsiva sajt för ett år sedan.
Hur gör man då?
Google beställde 2014 en undersökning från UX-firman AnswerLab i San Fransisco. AnswerLab genomförde användartester med 119 personer, som fick tydliga konverteringsmål, t.ex. köpa en produkt, eller boka en resa. Du hittar hela undersökningen här.
Här har vi sammanställt vad vi tycker är de viktigaste resultaten från undersökningen, uppblandat med lite av våra egna erfarenheter här på Conversionista:
Landningssida och navigation
Call-to-actions (CTA)
Den kanske viktigaste saken att tänka på (vilket iofs också gäller för desktop) är att få upp dina call to actions ovan fold. Men på mobil är det ännu viktigare, i och med att ytan du har att jobba på är så liten. Så här handlar det om på en responsiv sajt att ta bort allt ovan fold som trycker ner CTA:n.
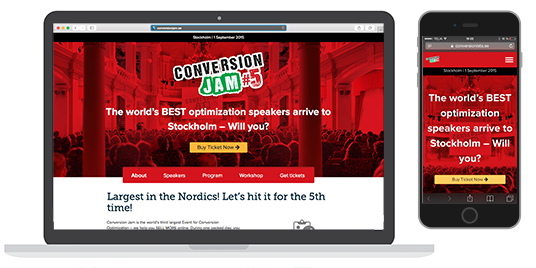
Så här gjorde vi på conversionjam.se

Tydlig CTA ovan fold. På alla enheter. Just do it!
Menyer
Se till att menyerna inte är för långa. På mobil har vi inte samma överblick, och därför orkar vi inte scrolla igenom långa menyer. Ett trick här kan vara att t.ex. bara ha huvudkategorierna synliga i mobil, men subkategorier synliga på desktop.
Reklam
Låt inte reklam distrahera användaren bort från call to actions, navigering och sök. På mobil gäller det att ha fokus på det viktigaste.
Sök
“Searchers are converters”, och det gäller även på mobilen. I en tidigare bloggpost har vi visat att besökare som använde sök konverterade i snitt 91% (!) mer.
Visa sök tydligt
Det ska vara en av de första saker användaren ser på sajten.
Sökresultaten måste vara relevanta
Det här blir extra viktigt på mobilen, där användarna är ännu mindre benägna att ta sig igenom för långa sökträffar.
Konvertering
Vänta med registrering
Avkräv inte registrering innan besökaren väljer att köpa din produkt/tjänst.
Förifyll information
Om du har information om besökaren, se till att alla formulär är förifyllda. Och om du inte har någon info, överväg att använda en tredjeparts checkout-lösning som har.
Click-to-call
Det ska alltid vara tydligt att det går att ringa någon för att genomföra betalning/beställning.
Gör det enkelt att fortsätta köpet på en annan enhet
T.ex. en “spara din varukorg”-lösning, eller en mailfunktion.
Formulär
Gör det lätt att mata in
- Använd numeriskt tangentbord när du ska mata in siffror, gör alla fält tillräckligt stora, och när användaren fyllt i ett fält – flytta fokus automatiskt till nästa fält.
- En toggle-knapp är enklare än radio-knappar för val mellan två olika alternativ, och en vanlig drop-down är oftast det bästa för multipla val.
- Välj alltid den enklaste inmatningsmetoden för mobil, och se till att allt är tillräckligt stort att klicka på.
Etiketter (labels) och validering
Ha alltid labels ovanför fälten så du slipper scanna horisontellt. Och var försiktig med labels inuti fälten, som försvinner när du börjar mata in. Om du vill spara utrymme vertikalt, så finns det ett snyggt UX-trick där labeln inuti fältet flyter upp ovanför när fältet får fokus.
Gör valideringen live samtidigt som användaren matar in, och glöm inte bort att använda positiv validering, i sin enklaste form av ett grönt checkmark och en grön ram runt fältet, men det kan också vara en uppmuntrande text.
Här nedan ser du ett exemepel från UX-gurun Rob Wroblewski, som visar inline-validering av formulär, med positiv validering.
Designa effektiva formulär
Undvik långa formulär, dela hellre upp i flera steg där du visar en tydlig stegräknare så användaren vet hur långt det är kvar. Arbeta med progressiva formulär, där du t.ex. bara visar ett fält i början, men “vecklar ut formuläret” och visar fält bara när dom behövs.
Användbarhet
Undvik behovet att zooma
Det känns löjligt att behöva ta upp, men det är så frustrerande att behöva zooma. Motsatsen gäller också: aktiva formulär som automatiskt zoomar in. Det kan också vara dålig användbarhet.
Bilder ska gå att zooma / göra större
På desktop kan vi visa stora bilder, men på mobil blir behovet att kunna förstora bilden. Eller inte visa den alls – prioritera ditt content och undvik milslånga sidor.
Öppna inte fler fönster
Det är mer riskabelt att öppna nya fönster på mobilen än på desktop, och du riskerar att användarna inte hittar tillbaka.
Geo-targeting
Lyft fram en tydlig vinst varför du vill veta deras position, t.ex. “Visa närmaste restauranger”.
För att identifiera brister i användbarhet och för att upptäcka tydlig friktion på din mobila sajt, bör du överväga att göra användartester. Ett bra komplement till aggregerad, kvalitativ data i GA.
Teknik
Se till att dina mobila annonser tar besökaren till din mobila sajt.
Samla ihop och förladda dina bilder. Det är bättre med färre tyngre nerladdningar än flera små.
Ladda allt innehåll uppifrån och ned.
Använd Google Analytics för både desktop och mobil. Speciellt intressant är det om du slår på User ID för dina registrerade användare. Då kan du se användarbeteendet över flera enheter.
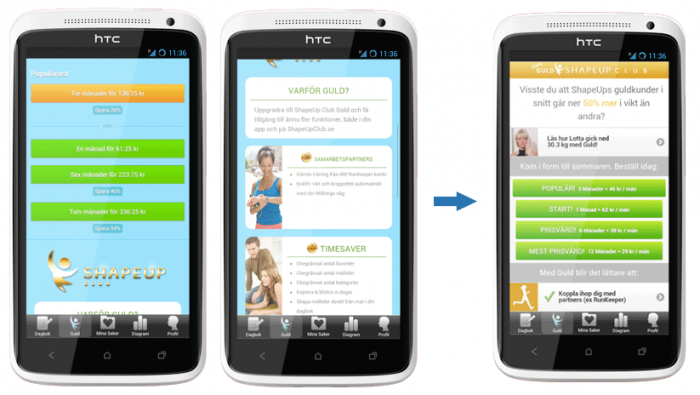
Case: Lifesum
Som exempel kan vi ta Lifesum som vi hjälpte öka sin försäljning. Vi kommer inte att fördjupa oss så mycket i själva testet, men om du tittar på före-efter bilden, så ser du att vi faktiskt har lyckats få in en hel del ovanför fold – en av de viktigaste principer som vi pratat om.

Du har först ett tydligt värdeerbjudande högst upp, därefter en testimonial (du kan läsa fler genom att swipa), och därefter fyra CTA:er. Under knapparna sticker nästa sektion upp. Det här är också en viktig princip – att du ska förstå att det kommer mer längre ner.
Resultatet av testet?
+ 67% ökad försäljning + 51% ökad konvertering
Vill ni ha hjälp med bättre konvertering? Kontakta www.conversionista.se



Lämna en kommentar